At some point in time you may have pushed your website’s images to the cloud, whether it be to S3 (AWS) or a host like DigitalOcean’s Spaces. These images are now sitting in storage needing to be compressed. And as we know, any compression is helpful when it comes to page speed.
I came across this issue when hosting a large e-commerce site with over 50GB of images already offloaded into cloud storage. I had to do some digging, but I finally found exactly what I was looking for. There is a WordPress plugin called S3 Image Optimizer that will allow us to compress all images in our cloud storage. It uses the EWWW Image Optimizer plugin for the compression. And since it’s all done via remote settings, you can use any WordPress install to run it. I’m using a virtual machine running Ubuntu/Wordpress that does the job perfect.
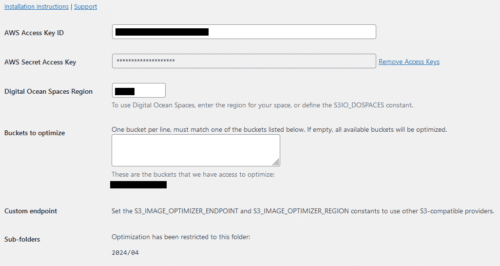
Once you install both EWWW Image Optimizer and S3 Image Optimizer, you just need the standard settings to connect to your storage. Here is the documentation for S3 Image Optimizer. You can find these settings in WordPress Settings > S3 Image Optimizer.

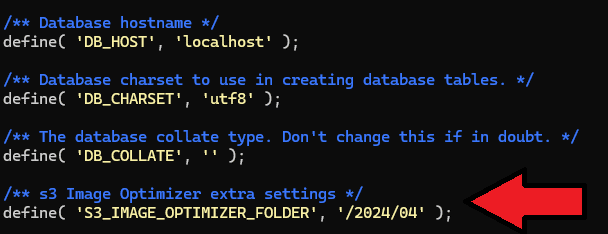
And if you have a ton of images to compress, you’re going to need to compress by sub-folder. You can set the sub-folder in wp-config.php. Once you set this, it will show on the settings page (shown in the image above).

Now when we go to Media > S3 Bulk Optimizer, it’s ready to scan for un-optimized images.

It will then find all un-optimized images, and we can begin optimizing!

Sometimes if the sub-folder is very large, it will time out when scanning for un-optimized images. Just increase WP_MEMORY_LIMIT in wp-config.php to fix this.